No idea what I'm doing wrong, but I don't really know how to do this properly and it has me stumped. So have a very basic single page app (everything is just served from index.php) with a menu and all that which just loads content in to the page as required with ajax calls.
As I make the ajax call, I update the query parameters in the URL to suit so that if the page is refreshed, it loads the correct content again - URL just gets built out like "www.example.com/index.php?page=foo&id=bar". This part of it works just fine for refreshes.
But then before each ajax call, I check the PHP session status to make sure the user is logged in, and if not, redirect them to the log in page. When I redirect them, I gather the current query string and append it to the login page url so it persists - the url for the login then just ends up like "www.example.com/auth/login.php?page=foo&id=bar". This redirect is done using javascript "window.location.replace".
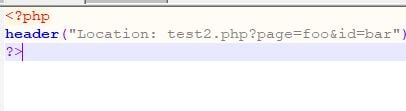
So then finally we do all the jazz on the login page (just within PHP) to check the credentials, and if all good, initialise the session, and redirect them to the index page with whatever query parameters were present in the login page URL - this redirect is done using PHP so we get 'header("Location: www.example.com/index.php?page=foo&id=bar")' (except obviously I fill it with variables to get the current query parameters).
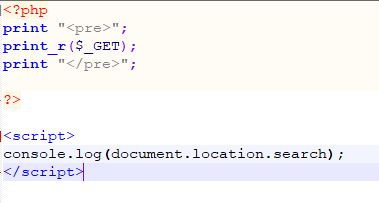
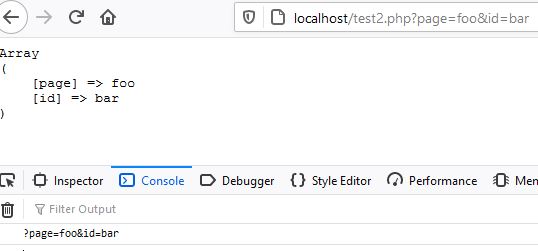
But where it gets stuff up. So the redirect flicks me across to index.php which loads the basic page, and the javascript and all that. And then the first thing we do in Javascript is check the URL to see if there are parameters given for "page" and "id". If these are null/undefined, we just load a preset default. But if these are not NULL, then it should load whatever the values are - this however doesnt happen. Every time index.php gets loaded from the login redirect, there are no query parameters available for javascript to read - I just don't get why!
Do I need to think about stick the required parameters in to a cookie before sending it the login in the first place? Was kind of hoping to just do it all in the browser/PHP.